按照分类 ‘‘网站源码’’ 的文章
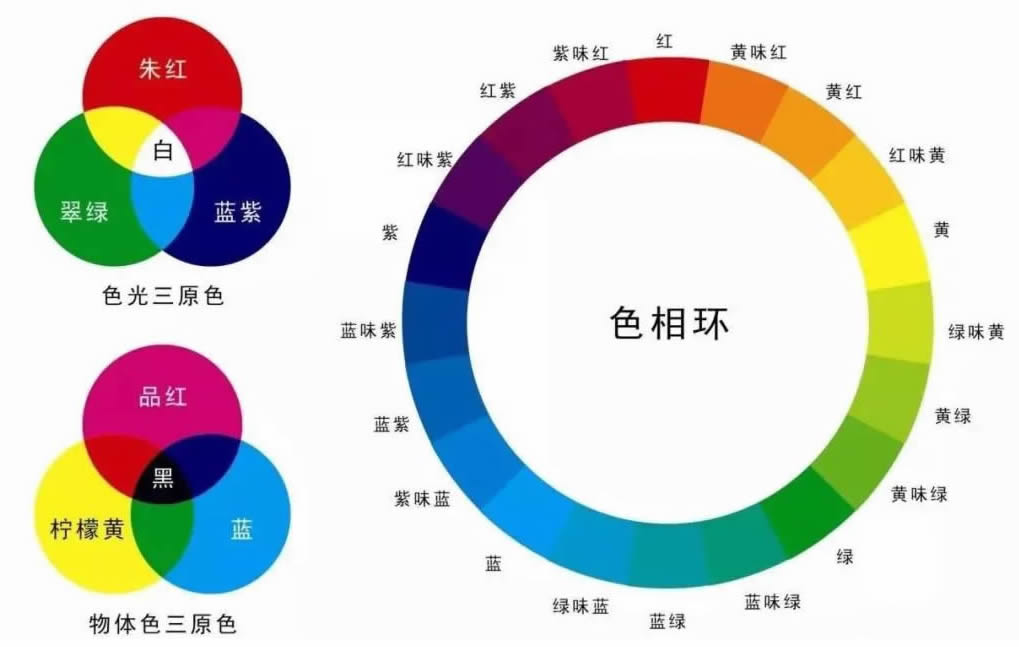
各个色系各种颜色的英文词汇
通常大家估计第一时间想到的颜色单词是red,yellow,green,black,white,orange以及brown,其实颜色英文有很多,下面龙哥整理了各个色系各种颜色的英文词汇:
一.红色类
红色 red
朱红 vermeil; vermilion; ponceau
粉红 pink; soft red; rose bloom
梅红 plum;crimson;fuchsia red
玫瑰红 rose madder; rose
桃红 peac
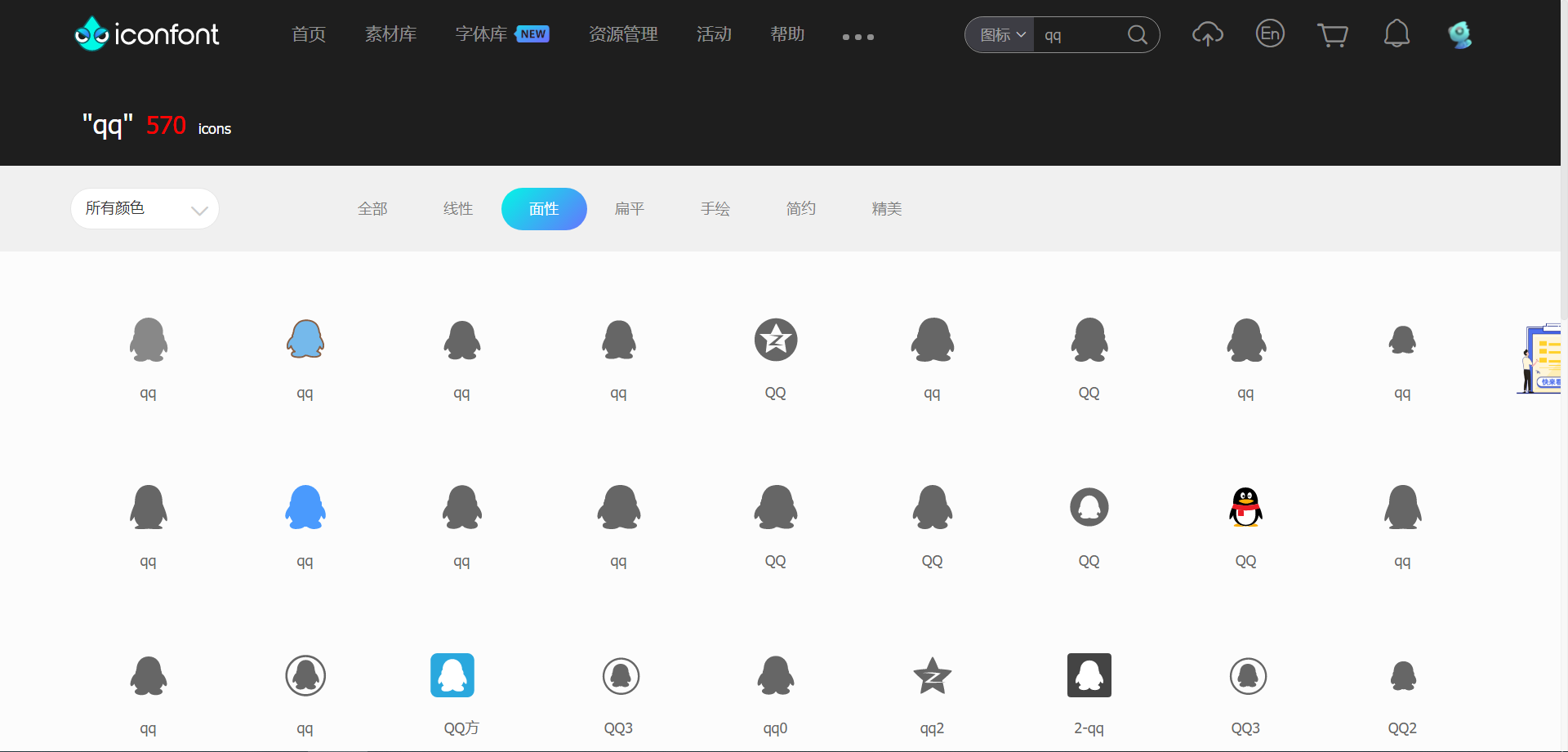
使用阿里巴巴矢量彩色图标库教程
之前写过《阿里巴巴图标库使用方法》,该方法是针对线性图标的方法,但是如果需要使用到漂亮的彩色图标,那么得使用一下方法了,以QQ彩色图标为例:
一、选择和添加彩色图标
二、点击图标上的编辑修改图标重命名,以防和其他线性等图标重名
三、下载压缩包到后传到主题目录下,
四、拷贝项目下面生成的 @font-face放到需
非插件实现网站打赏功能
百度了很久,想在这个Kubrick制作的wordpress经典默认主题default1.72上添加分享和打赏的功能,使用了网上那个集合了点赞、分享、打赏、海报功能的插件,但是不知道为什么,估计是和这个原始主题冲突或者和我添加的其他功能冲突,所以安装上去后点击分享等按钮都没有弹出效果。最后在张戈(zhang.ge)上找到了《分享张戈博
非插件关闭难用的古滕堡(Gutenberg)编辑器
在主题下的functions.php文件在加入以下代码,可以同时关闭古滕堡(Gutenberg)编辑器以及首页等加载styles和js:
/*关闭古滕堡编辑器 */
add_filter('use_block_editor_for_post', '__return_false', 10);
add_filter('use_widgets_block_editor', '__return_false', 10);
function brain1981_remove_wp_block_library_css(
使用华为云托管自建权威 DNS
使用华为云托管自建权威 DNS
一、准备 NS 域名
当前, 华为云 DNS 对用户提供解析服务的新的 DNS 地址为:
ns1.huaweicloud-dns.com: 中国大陆各区域 DNS 地址
ns1.huaweicloud-dns.cn: 中国大陆各区域 DNS 地址
ns1.huaweicloud-dns.net: 除中国大陆之外国家或地区 DNS 地址
ns1.huaweicloud-dns.org: 除中国大陆之外
如何在WordPress首页和文章页添加OG协议标签
前面提到的《知更鸟主题《Begin》seo社会化分享优化》知识针对知更鸟的主题,但是放在其他主题上会出错,龙哥专门研究了下,可以通过在header.php里添加如下通用代码来实现og协议。
<?php if ( is_home() ) { ?>
<meta property="og:title" content="龙哥 (Long.Ge) « 官方网站" />
<meta prope
hr标签用css实现分隔线玩出新花样
日常开发经常会用到网页分隔线,例如列表下拉到最后,类似于“我是有底线的”这样的提示,就会伴随分隔线。
通常,这样的分隔线是使用<div>标签模拟的,其实我们可以使用语义更好的<hr>标签模拟。
HTML <hr>元素虽然是一个非闭合标签,但是也是支持::before和::after伪元素的。
因此,我们可以使用<hr
怎么让wordpress评论者的链接新窗口打开
wordpress默认评论者的网址链接不是新窗口打开的,这样对于留存访客来说无疑是一大损失,网上很多方法是修改wordpress的核心文件,这样每次wordpress更新后都要进行修改,很不方便。下面方法是只要在functions.php文件添加代码即可:
1、打开主题目录中的functions.php;
2、在<?php 之间 ?>加下以下代码:
//评论者









 lengven.com)
lengven.com)